HELLO
I'M BRANDON
web and mobile developer
About Me
I'm a developer with a strong focus on mobile and front-end technologies, specializing in native iOS and cross-platform applications. With over three years of experience, I've built accessible, user-focused solutions for government and freelance projects, turning thoughtful designs into clean, functional code. I place a strong emphasis on user experience and thrive at the intersection of design and development, always looking for challenges that blend creativity, usability, and problem solving.
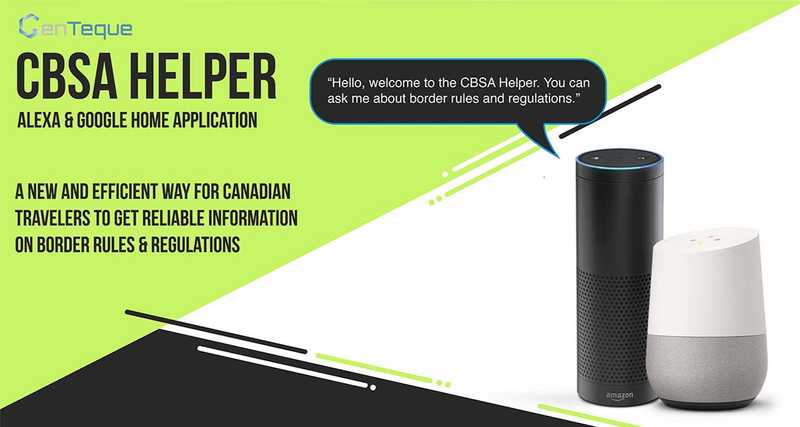
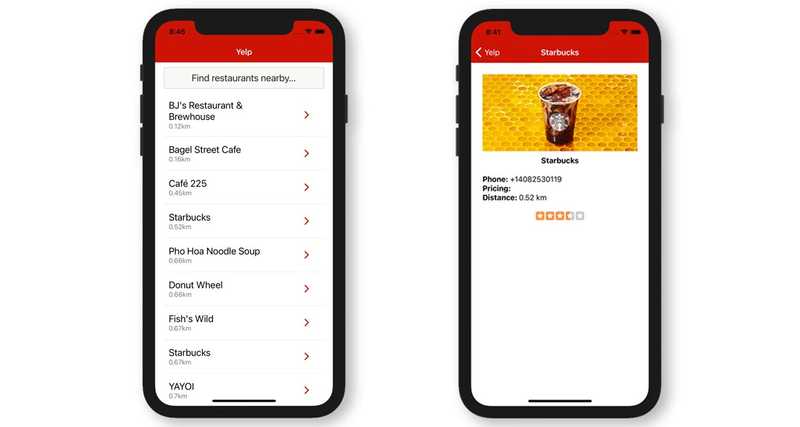
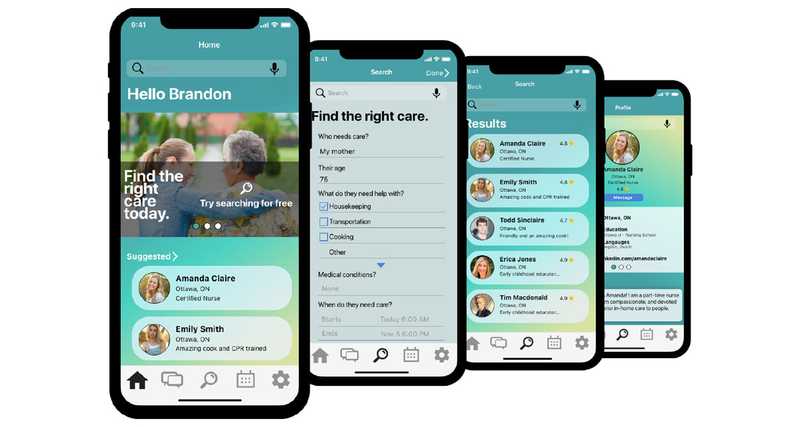
Some projects I've worked on
What I have to offer
Web Development
- Responsive Design
- Cross Browser Compatibility
- Mobile-first Approach
- Search Engine Optimization
Mobile Development
- Native Development
(Swift, Kotlin) - Hybrid Development
(React Native, Cordova)
UX Design
- User Research
- Wireframes
- Prototyping
- Icons
- Logos